Designing an app can feel overwhelming due to the many options and challenges it presents. However, by simplifying the process into seven straightforward steps, you can cover all vital aspects related to your app’s design. Start with a sketch of your app’s primary functionalities and interface without stressing over details. Next, conduct market research to pinpoint your target audience’s preferences. After this, create a mockup to outline user flow before dialing in on graphic design for visual appeal. Promote your app even before building it, then focus on coding and testing thoroughly. Finally, launch after ensuring everything runs smoothly while continually seeking user feedback for improvements!
1. Start With a Sketch
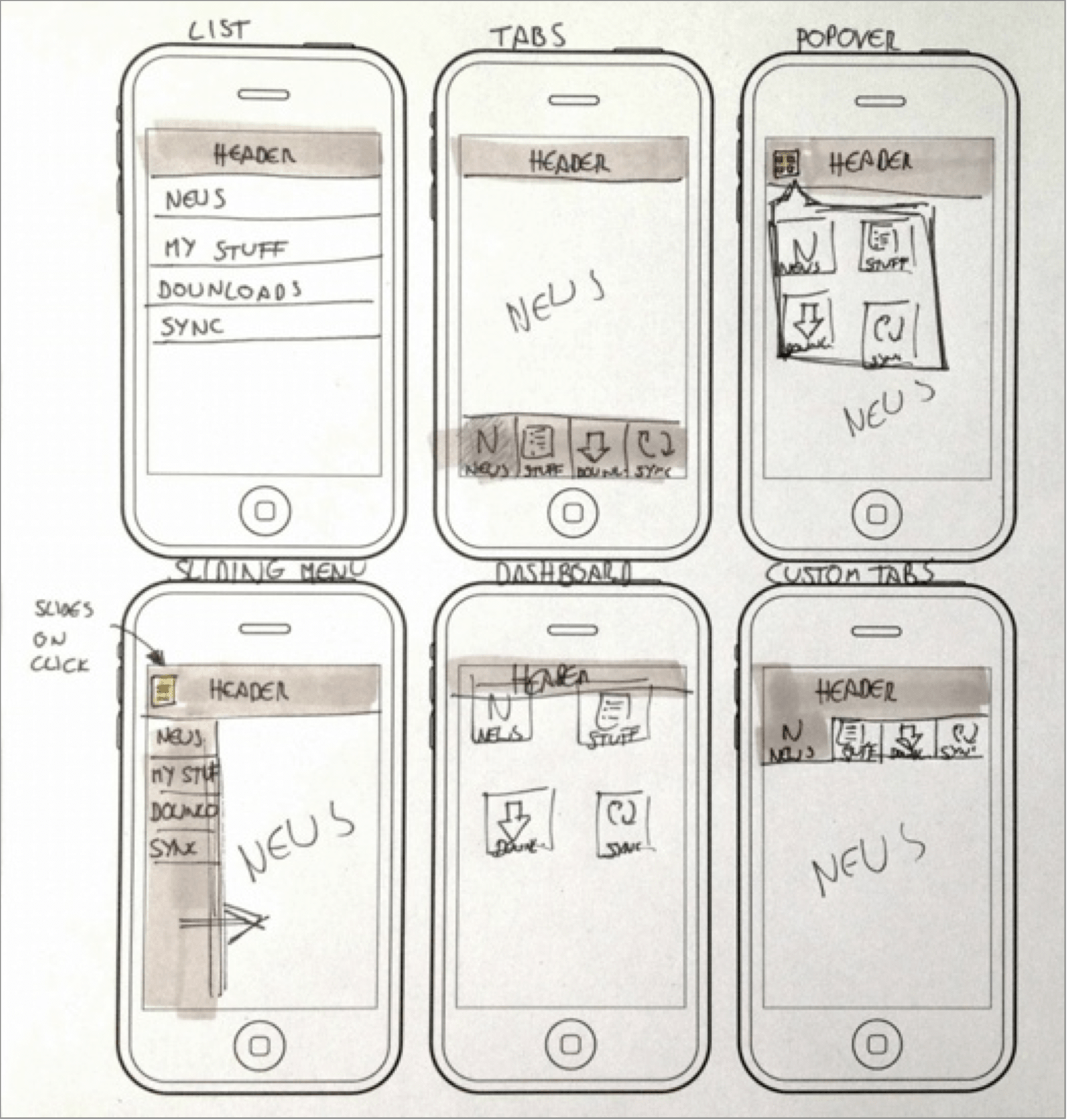
 Credits: smashingmagazine.com
Credits: smashingmagazine.com
The initial step in app design is to conceptualize your idea visually. Begin by sketching out your app’s main features and user interface (UI) on paper or digital devices. This rough sketch should focus on the core functionality of the app without getting bogged down by details. Aim to create a minimal product that is easy to explain and use. Keep in mind that while it’s important to focus on essential features, don’t shy away from unique ideas that could set your app apart.
2. Conduct Market Research
After sketching your app idea, the next step is to conduct market research. This involves diving deep into understanding who your target audience is and what they truly need. Start by identifying demographic details like age, location, and interests. Use surveys or social media polls to gather insights directly from potential users. Additionally, look into existing apps that serve a similar purpose. Analyze their features, strengths, and weaknesses by reading user reviews and feedback. For example, if you’re designing a fitness app, you might discover that users want more personalized workout plans or integration with wearable devices. This research will help you pinpoint gaps in the market and position your app uniquely. Also, consider different monetization strategies, such as whether to offer a free version with ads or a premium subscription model. Knowing what resonates with your audience will guide your app’s development and marketing strategies.
3. Create an App Mockup
With a clearer understanding of your target market, it’s time to create a mockup or wireframe of your app. This can be done using various wireframing tools that allow you to outline the UI and user experience (UX) without focusing on design elements yet. Your wireframe should represent the app’s core functionalities and user flow, serving as a blueprint for the next stages. For example, tools like Balsamiq, Sketch, or Figma can help you create interactive wireframes that showcase how users will navigate through your app. This step is crucial because it allows you to visualize user interactions and identify potential issues before moving into the graphic design phase.
4. Dial in Graphic Design
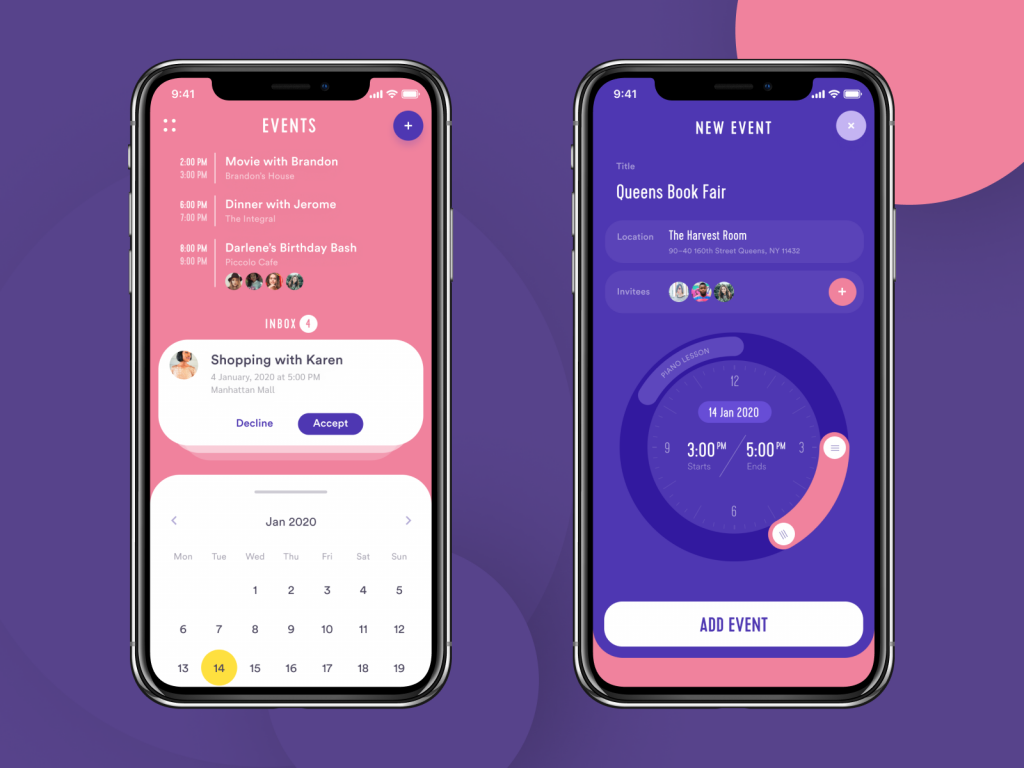
 Credits: blog.tubikstudio.com
Credits: blog.tubikstudio.com
After establishing your wireframe, the next step is to focus on graphic design. This phase is crucial for creating an appealing visual experience that resonates with users. Start by selecting a color palette that reflects your brand and appeals to your target audience. For instance, a fitness app might use vibrant colors to convey energy, while a meditation app may opt for soft, calming tones.
Choose fonts that are easy to read and align with your app’s tone. Consistency is key; use the same fonts and colors throughout the app to create a cohesive look. Icons and images should also match your design style and enhance user navigation. For example, if your app is aimed at children, use playful graphics and larger buttons.
Additionally, consider the layout of each screen. Make sure that buttons are easily accessible, and important information is prominently displayed. Use white space effectively to avoid clutter and improve overall readability. A well-designed interface not only attracts users but also ensures they have a smooth and enjoyable experience within the app.
- Choose a color scheme that reflects your brand
- Select typography that is legible and aligns with your app’s theme
- Design a cohesive layout for all screens
- Create consistent button styles and UI elements
- Incorporate images and icons that enhance usability
- Ensure accessibility standards are met for all users
- Get feedback on design from potential users and experts
5. Start Marketing
Even before your app is built, you should start thinking about marketing. Create a landing page to showcase your app’s features and potential benefits. This page can serve as a hub for interested users to sign up for updates or beta testing. Consider crowdfunding as a way to raise funds and gauge interest in your app. Platforms like Kickstarter or Indiegogo can help you connect with potential backers. Engage with potential users through social media by sharing your progress and insights into your app’s development. This builds a community and creates anticipation around your launch. Make sure to include clear calls to action (CTAs) on your landing page and social media posts to encourage sign-ups or shares. For example, you could run a contest where users who share your post enter to win early access to the app. The more excitement you generate early on, the better positioned you’ll be for a successful launch.
6. Build Your App
Now it’s time to turn your designs into a functional app. This involves coding the front-end (what users see) and back-end (server-side functionality). Depending on your goals, you can choose to develop a native app for a specific platform or a cross-platform app that works on multiple devices. For example, if your app is primarily for iOS users, you might opt for native development using Swift or Objective-C. On the other hand, if you want to reach both iOS and Android users, consider using frameworks like React Native or Flutter that enable cross-platform development.
During the development phase, it’s essential to employ agile methodologies. This allows you to work in iterative cycles, making it easier to adapt to changes or new ideas that may arise. Regular feedback from potential users can guide adjustments and improvements.
Integrating analytics is also crucial at this stage. Tools like Google Analytics for mobile can help you track user interactions, providing insights into how people use your app. This data is invaluable for future updates and enhancements, ensuring that your app continues to meet user needs effectively.
7. Launch Your App
 Credits: interactiveparty.com
Credits: interactiveparty.com
Before you launch your app, it’s essential to conduct thorough testing. This means checking for bugs and ensuring that the user experience is smooth and intuitive. You can use beta testers who can provide feedback and identify any issues that you might have missed. Once you’re confident in the app’s performance, submit it to the App Store or Google Play Store. When crafting your store listing, pay attention to the keywords, visuals, and descriptions. A good listing can significantly impact your app’s visibility. After the launch, focus on engaging with users through social media and customer support channels. Gather feedback and be prepared to make updates based on their suggestions. Regular maintenance and updates are crucial to keep the app relevant and functional in a fast-paced environment.
Frequently Asked Questions
1. What are the first steps to start designing an app?
The first steps are to define your app’s purpose and target audience. You should also research similar apps and gather ideas.
2. How important is it to make a prototype for my app?
Creating a prototype is very important because it helps you visualize your app’s design and functionality before actual development.
3. What tools can I use to design my app?
You can use various design tools like Sketch, Figma, or Adobe XD to create your app’s layout and look.
4. How do I choose the right features for my app?
To choose the right features, consider your users’ needs, do some market research, and focus on the core functionalities that solve a problem.
5. What is the role of user feedback in the app design process?
User feedback is crucial as it helps you understand what works well and what doesn’t, allowing you to improve your app for a better user experience.
TL;DR Designing an app can be simplified into seven steps: Start with a sketch of your idea, conduct market research to understand user needs, create an app mockup to outline functionalities, enhance the graphic design for visual appeal, start marketing early to build anticipation, develop the app with a focus on functionality, and finally, launch it after thorough testing. Embrace feedback for future improvements.

