Masking techniques in Adobe Illustrator are crucial for producing intricate and polished graphics. This article delves into three key methods: Clipping Masks, Draw Inside, and Opacity Masks. Each of these approaches serves unique purposes; for instance, Clipping Masks allow one object to determine the visible area of another, enabling creative shaping. On the other hand, Draw Inside confines your drawings within a specific shape’s boundaries. Lastly, Opacity Masks use shades of grey to control visibility—black hides while white reveals—perfect for achieving smooth transitions and effects. Mastering these techniques can greatly elevate a designer’s skill set and enhance overall artwork quality.
1. Understanding Masking Techniques in Illustrator
Masking is a fundamental tool in Adobe Illustrator that helps designers craft detailed and professional graphics. This technique allows you to control what parts of an object are visible, giving you the ability to create complex compositions without permanently altering the original artwork. Using masks, you can experiment with shapes, colors, and designs more freely, as they provide a non-destructive way to modify your work.
There are three primary masking techniques in Illustrator: Clipping Masks, Draw Inside, and Opacity Masks. Each technique has its specific uses and advantages. Clipping Masks are ideal for creating unique shapes by using one object to reveal or hide another. Draw Inside allows you to confine your drawings to a certain area, making it easier to add details without affecting the overall layout. Opacity Masks, on the other hand, enable you to control the visibility of artwork through different shades of gray, providing smooth transitions and intricate effects.
Understanding these techniques will empower you to create dynamic designs and enhance your creativity in Adobe Illustrator. Whether you’re designing a logo, crafting illustrations, or adjusting artwork, mastering masking techniques is key to achieving professional results.
2. Clipping Masks Explained
 Credits: youtube.com
Credits: youtube.com
A Clipping Mask is a powerful tool in Adobe Illustrator that enables you to control the visibility of one object by using another. The shape you choose to create the mask will determine what part of the underlying artwork is visible. For example, if you have a photograph and want to show it only within a star shape, you would use a star as your clipping mask. This allows for creative compositions and helps in crafting unique designs without altering the original artwork.
To create a Clipping Mask, you can easily select both the mask shape and the object you want to clip, and then use the shortcut Cmd/Ctrl + 7. This action groups them together, effectively hiding the areas of the object that fall outside the mask shape.
Clipping Masks are especially useful when you want to create non-rectangular shapes or to highlight specific sections of your artwork. For instance, you can use them for logos, where the logo might need to show only a part of a graphic, or for creating intricate illustrations where precision is key.
Moreover, Clipping Masks can be layered, allowing for complex designs. You can create multiple masks to add depth or to combine different designs seamlessly. This versatility makes Clipping Masks an essential skill for any Illustrator user.
3. How to Create Clipping Masks
Creating a Clipping Mask in Illustrator is straightforward and can be done in a few simple steps. First, you need to select both the object that will act as the mask and the object you want to clip. The mask should be the top object in your selection. You can then quickly create the mask using a keyboard shortcut by pressing Cmd/Ctrl + 7, or you can navigate through the menu by selecting Object > Clipping Mask > Make. Another option is to right-click on your selection and choose Make Clipping Mask from the context menu.
Once the Clipping Mask is created, you can see that the shape of the mask defines the visible area of the clipped object. For instance, if you have a photo and you want it to only show within the shape of a star, you would create a star shape, place it on top of the photo, and then follow the steps to create your mask. This technique allows for creative freedom, enabling you to craft unique designs that are not limited to standard shapes.
You can also edit the contents of a Clipping Mask by selecting the mask and using the Direct Selection Tool (white arrow) to move or adjust the underlying artwork. This flexibility makes Clipping Masks a powerful tool for designers looking to enhance their visual presentations.
4. Benefits of Using Clipping Masks
Clipping Masks offer several advantages that enhance the design process in Adobe Illustrator. First, they allow for non-destructive editing. This means you can change or remove the mask at any time without affecting the original artwork beneath it. For example, if you clip an image with a star shape, you can easily switch the star for a different shape or adjust its size without losing the original image.
Second, Clipping Masks enable creative freedom by allowing designers to experiment with shapes and compositions. By using various shapes as masks, you can create unique visuals, such as text filled with images or intricate patterns. For instance, you can clip a photo into the shape of a heart to create a personalized greeting card design.
Moreover, Clipping Masks help streamline complex designs. Instead of managing multiple layers, you can use a single mask to control visibility. This simplifies the layer structure, making it easier to organize and edit your work. Lastly, they are essential for creating clean and professional-looking graphics, which is crucial for branding and marketing materials.
- Allows for non-destructive edits
- Enables complex designs with ease
- Helps in creating visual hierarchy
- Provides flexibility in composition
- Facilitates layering and organization
- Enhances creativity with simplified processes
5. Draw Inside Feature Overview
 Credits: youtube.com
Credits: youtube.com
The Draw Inside feature in Illustrator is a powerful tool that allows you to create artwork directly within the confines of a selected shape. When you activate Draw Inside, any strokes or fills you apply will be restricted to the boundaries of the shape, making it easy to add details without spilling over into other areas of your design. To use this feature effectively, start by selecting the shape you want to draw inside. Once selected, toggle on Draw Inside by pressing Shift + D twice or selecting it from the toolbar. A dotted line will appear around the shape, indicating that you are now in Draw Inside mode.
For example, if you have a circle and want to create a pattern within it, simply activate Draw Inside and use the Pen Tool to draw designs that fit perfectly within the circle’s edges. This feature is particularly useful for creating complex illustrations, as it helps maintain a clean and organized workspace while encouraging creativity. Whether you’re working on character designs, logos, or decorative elements, Draw Inside enhances your ability to add intricate details in a controlled manner.
6. Steps to Use Draw Inside
To utilize the Draw Inside feature in Adobe Illustrator, start by creating a shape that will serve as your container. This shape can be any form you choose, such as a rectangle or a circle. Next, select this shape using the Selection Tool (the black arrow). To activate the Draw Inside mode, press Shift + D twice, or you can choose the Draw Inside option located at the bottom of the Toolbar. When Draw Inside is activated, a dotted frame will appear around your shape, indicating that any drawing tools you use will only affect the area within that shape. This allows you to draw patterns, textures, or details confined to a specific region, making it easier to create visually appealing illustrations. For example, if you have a flower shape, you can add details like color gradients or intricate patterns solely within the flower, ensuring that your design remains tidy and focused.
7. Applications of Draw Inside
The Draw Inside feature in Illustrator opens up a range of creative possibilities for designers. One of its primary applications is in character illustration, where artists can create detailed designs within specific shapes, such as bodies or accessories, without the risk of drawing outside those boundaries. For example, if you’re illustrating a character wearing a hat, you can use the hat shape to draw patterns or textures directly inside it, ensuring everything remains neatly contained.
Another application is in creating custom logos or icons. By using Draw Inside, designers can easily add colors, gradients, or patterns that fit perfectly within a logo’s outline. This is particularly useful for achieving a polished look without the hassle of manual masking. Additionally, when designing infographics or diagrams, Draw Inside allows for seamless integration of illustrations within shapes, which can help convey information effectively while maintaining visual appeal.
Moreover, this technique can be advantageous when creating backgrounds or textures. You can draw intricate designs inside shapes that serve as backgrounds for your main subject, ensuring that your artwork remains cohesive and visually striking. Overall, the Draw Inside feature is a versatile tool that enhances creativity and precision in various design projects.
8. Opacity Masks Uncovered
 Credits: community.adobe.com
Credits: community.adobe.com
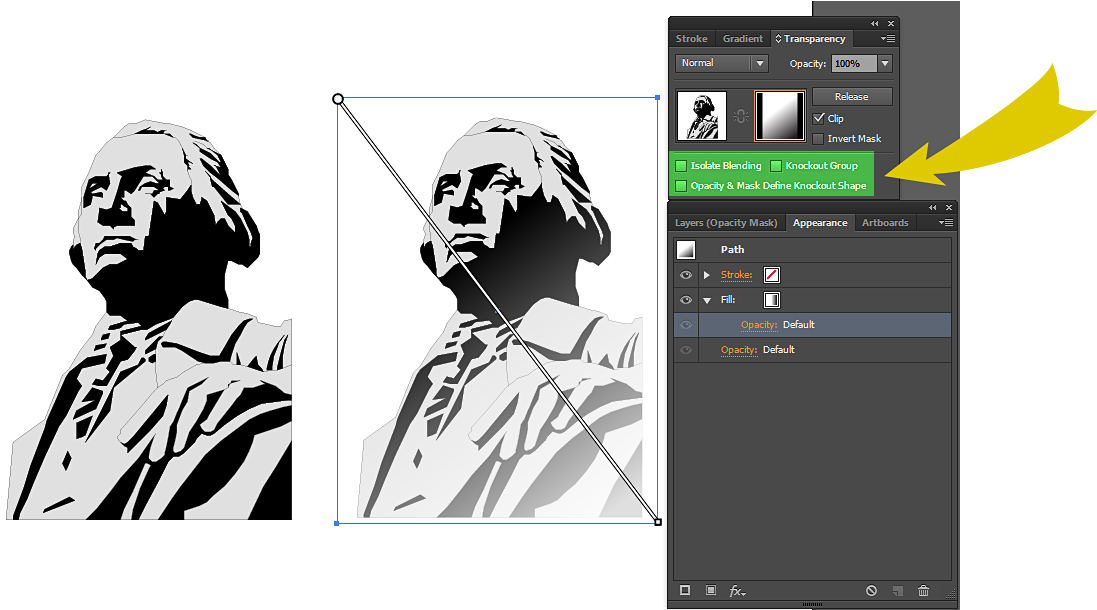
Opacity Masks offer a powerful way to control visibility in your designs by using shades of grey. The key is understanding how different tones affect the visibility of your artwork: black areas completely hide the artwork, while white areas reveal it. Shades of grey provide varying levels of transparency, allowing for smooth transitions and soft effects.
To create an Opacity Mask, you start by layering a shape on top of the object you want to mask. This shape serves as a guide for how much of the underlying artwork will be visible. By using gradients, you can create elegant fades, which are especially effective for adding depth to illustrations or for creating soft lighting effects.
For instance, if you want to create a shadow effect, you can draw a rectangle, fill it with a black-to-white gradient, and apply it as an Opacity Mask over an object. The areas where the gradient is darker will hide parts of the object, while the lighter areas will show it clearly. This technique can be particularly useful in creating realistic textures or highlights, allowing your designs to have more dimension and intrigue.
9. Creating an Opacity Mask
An Opacity Mask allows you to control the transparency of artwork using shades of grey. To create one, first, place the shape you want as the mask over the object you wish to modify. Open the Transparency panel by going to Window > Transparency. Select both the mask shape and the artwork, then click Make Mask in the Transparency panel. The areas of the mask that are black will hide the artwork, while white areas will show it completely. Shades of grey will create varying levels of transparency, allowing for smooth transitions. For instance, a gradient applied to the mask can produce a fade effect, transitioning from fully visible to completely hidden, perfect for creating depth in illustrations or blending images together seamlessly.
10. Advantages of Opacity Masks
Opacity Masks offer several advantages that can enhance your design process in Illustrator. One of the primary benefits is the ability to create smooth transitions between visible and hidden areas. This is particularly useful for achieving effects like fading images or creating depth in illustrations. For instance, you can use a gradient in your Opacity Mask to seamlessly blend an image into the background.
Another advantage is the flexibility Opacity Masks provide. You can easily adjust the mask at any time, making it simple to refine your design without starting over. This non-destructive editing capability is invaluable for experimenting with different looks.
Opacity Masks also allow for intricate layering of textures and patterns. By varying the opacity, you can create complex visual effects that would be difficult to achieve with standard shapes. For example, overlaying a textured pattern with an Opacity Mask can add depth and interest to flat designs.
Finally, Opacity Masks are great for enhancing the realism of your illustrations. They can simulate lighting effects, shadows, and highlights, giving your artwork a more three-dimensional feel. This technique is often used in product mockups, where realistic presentations are crucial.
11. Combining Masking Techniques for Better Designs
Combining masking techniques in Adobe Illustrator can unlock new levels of creativity in your designs. For example, you can use a Clipping Mask to create a unique shape and then apply an Opacity Mask to add depth or texture within that shape. This layering of techniques allows for visually rich graphics.
Consider a scenario where you have a photograph of a landscape that you want to fit into the shape of a star. You can first create a Clipping Mask with the star shape and the photo. After establishing this base, you can apply an Opacity Mask to the clipped photo to enhance certain areas or create a fade effect. This not only helps in maintaining focus on the star shape but also adds an artistic touch to the overall composition.
Another example is to use the Draw Inside feature to design intricate patterns within a Clipping Mask. Start with a basic shape and activate the Draw Inside mode. You can fill this shape with various colors or textures, and once you’re satisfied, apply a Clipping Mask to shape it appropriately. This technique is particularly useful for creating detailed illustrations where you want to control visibility and maintain the integrity of the design.
By experimenting with different combinations of these techniques, you can create eye-catching designs that stand out. Each masking technique enhances the other, allowing for more flexibility and creativity. The key is to practice and explore how these methods can work together to elevate your design work.
Frequently Asked Questions
1. What is masking in Illustrator?
Masking in Illustrator is a technique that lets you hide parts of an object so that only certain parts are visible. This helps you create more complex designs easily.
2. How do I create a mask in Illustrator?
To create a mask, you first select the object you want to mask and then the shape you want to use as a mask. Finally, you go to the Object menu, choose Clipping Mask, and then select Make.
3. Can I edit a masked object after I create it?
Yes, you can edit a masked object at any time. Just select the mask or the masked item and adjust it as needed, or use the Layers panel to make changes.
4. What are the different types of masks I can use in Illustrator?
In Illustrator, you can use clipping masks to hide parts of an object and opacity masks to control the transparency of an object, which creates various visual effects.
5. Are there any limitations to using masks in Illustrator?
Yes, some limitations include that you can only use one clipping mask at a time, and grouped objects can complicate how a mask works. It’s important to plan your design accordingly.
TL;DR This blog post explains masking techniques in Adobe Illustrator, focusing on Clipping Masks, Draw Inside, and Opacity Masks. Clipping Masks allow you to hide parts of an object using another shape, while Draw Inside confines your drawings to a specific area. Opacity Masks control visibility with shades of grey for smooth transitions. Each technique has unique applications that enhance design creativity and complexity.

