Creating grids in Adobe Illustrator is a useful skill that can greatly improve your design process. Grids assist in aligning elements neatly, preserving proportions, and establishing organized layouts. To create grids, you can use the Rectangular Grid Tool or the Polar Grid Tool. First, with the Rectangular Grid Tool, select it from the Line Segment Tool dropdown, then open options to set your desired dimensions and number of horizontal and vertical lines. For a Polar Grid, again select it from the same menu and define concentric circles and radial dividers as needed. Experimenting with these tools can really elevate your designs!
1. Select the Rectangular Grid Tool
To get started with creating a rectangular grid in Adobe Illustrator, first, you need to open the application and look for the Line Segment Tool in your toolbar. This tool is typically represented by a diagonal line icon. Click and hold this icon to reveal a dropdown menu where you will find the Rectangular Grid Tool. If the tool isn’t visible, you can enable it by going to **Window > Toolbars > Advanced**. Selecting the Rectangular Grid Tool is your first step toward making precise grids that can help structure your design layout.
2. Open Grid Options for Rectangular Grid
To access the settings for your rectangular grid, double-click the *Rectangular Grid Tool icon in the toolbar. Alternatively, you can click anywhere on your artboard to bring up the Rectangular Grid Tool Options* dialog box. This dialog allows you to customize various aspects of your grid before creating it. Here, you can specify the overall dimensions of the grid by entering values for width and height, ensuring your grid fits your design needs. Additionally, you can choose a reference point from which the grid will be drawn, giving you control over its placement.
3. Set Grid Dimensions for Rectangular Grid
In the Rectangular Grid Tool Options dialog box, you can set the dimensions for your grid. Enter the desired Width and Height to define the overall size of the grid. This allows you to tailor the grid to fit your specific design needs. You also have the option to choose a reference point from the four corners of the grid. This is important as it determines where the grid will begin on your artboard. For example, if you select the center reference point, your grid will be centered around that point, which can be useful for symmetrical designs.
4. Define Dividers for Rectangular Grid
To define the dividers for your rectangular grid, focus on the Horizontal Dividers and Vertical Dividers sections in the Rectangular Grid Tool Options dialog box. Here, you can input the number of horizontal lines you want by adjusting the Horizontal Dividers field. Similarly, specify how many vertical lines you need by entering a value in the Vertical Dividers field. For example, if you want a grid with 5 rows and 4 columns, set the Horizontal Dividers to 5 and the Vertical Dividers to 4. This will create a well-structured grid that can help you align your design elements precisely. Adjust these numbers based on your design needs, whether it’s for a detailed layout or a simple structure.
- Horizontal dividers
- Vertical dividers
- Subdivisions
- Divider increments
- Outline options
- Custom divider settings
- Alignment of dividers
5. Adjust Skew Options for Rectangular Grid
The Skew Options in the Rectangular Grid Tool allow you to manipulate the angle of the grid lines, giving you more control over the grid’s appearance. By adjusting the skew sliders, you can create a grid that leans towards the edges of your defined rectangle. For instance, if you increase the horizontal skew, your horizontal lines will stretch outwards, giving the grid a dynamic, angled look. This is particularly useful when you want to create a sense of perspective or when working with geometric designs that require non-standard alignments. You can experiment with different skew values to see how they affect the overall design, making your grid not just a tool for alignment but also a creative element within your artwork.
6. Frame and Fill Options for Rectangular Grid
In the Rectangular Grid Tool Options dialog, you’ll find the *Frame and Fill Options that can significantly enhance the look of your grid. By checking the Use Outside Rectangle As Frame* option, the outer lines of your grid will merge into a single rectangular frame, giving your design a cleaner and more unified appearance. This is particularly useful when you want the grid to serve as a boundary for other design elements or to create a distinct area of focus.
Additionally, you can check the Fill Grid option to apply the current fill color to the grid itself. This can be beneficial when you want to create a visually striking background or emphasize certain sections of your design. For example, if you’re designing a poster, filling the grid with a light color can help break up space and guide the viewer’s eye without overwhelming the main content.
These options allow for greater flexibility and creativity in your designs, helping you customize grids to meet your specific needs.
7. Create the Rectangular Grid
 Credits: visme.co
Credits: visme.co
To create your rectangular grid, click and drag on your artboard after setting your desired dimensions and dividers in the options dialog. As you drag, you can use the up and down arrow keys to adjust the number of horizontal lines and the left and right arrow keys to modify the number of vertical lines. This interactive method allows for real-time adjustments, giving you immediate feedback on how your grid will look. Once you release the mouse button, your grid will be created, ready for use in your design. Remember, you can always adjust or remove it later if needed.
8. Removing the Rectangular Grid
To remove a rectangular grid that you’ve created in Adobe Illustrator, start by selecting the grid on your artboard. You can do this by clicking on it with the Selection Tool (V). Once selected, simply press the delete key on your keyboard. This action will remove the grid from your workspace. If you accidentally delete the wrong element, you can always use the Undo function (Ctrl + Z or Command + Z on Mac) to revert the change. Additionally, if you want to keep the grid for later use without it being visible, consider hiding it instead of deleting it. You can do this by going to the Layers panel and toggling the visibility of the grid layer.
9. Select the Polar Grid Tool
To begin creating a polar grid, you need to select the Polar Grid Tool from the toolbar. Like the Rectangular Grid Tool, this can be found by clicking and holding the Line Segment Tool until a dropdown menu appears. From there, select the Polar Grid Tool. If you don’t see it, ensure your toolbar settings are set to display advanced options. Once selected, your cursor will change to indicate that you are ready to draw a polar grid.
10. Open Polar Grid Options
To begin creating a polar grid, you first need to access the Polar Grid Tool, which can be found in the same dropdown menu as the Rectangular Grid Tool. After selecting the tool, you can either double-click on the Polar Grid Tool icon or click directly on your artboard. This will open the Polar Grid Tool Options dialog box, where you’ll set the parameters for your grid. Here, you can specify the width and height of the grid and choose a reference point for placement. This dialog also allows you to define the number of concentric circles and radial lines you want, which will help you create a grid that fits your design needs. Adjusting these options will give you the flexibility to create various grid layouts, whether for precise geometric designs or more artistic layouts.
11. Set Grid Dimensions for Polar Grid
To set the grid dimensions for a polar grid in Adobe Illustrator, begin by specifying the Width and Height in the Polar Grid Tool Options dialog box. These dimensions will determine the overall size of your polar grid. You can also select a reference point, which indicates where the grid will originate on your artboard. For example, if you set the width to 200 pixels and the height to 200 pixels, your polar grid will be centered around that point if you choose the center reference. If you want the grid to start from a corner, choose a corner reference point instead. This flexibility allows you to position your polar grid exactly where you need it in your design.
12. Define Concentric and Radial Dividers
To create a polar grid, you need to define the concentric and radial dividers. In the Polar Grid Tool Options, you will find sections for both types of dividers. For concentric dividers, decide how many circles you want. This will determine how many layers your grid has. For example, if you set it to 5, you will have 5 circles, each spaced evenly apart. Next, look at the radial dividers. Here, you can choose how many straight lines will radiate from the center of your grid. If you set this to 12, you will have lines dividing the grid into 12 equal sections, similar to the hours on a clock. Adjust these numbers based on your design needs; more dividers create a more detailed grid, while fewer dividers simplify the layout.
13. Adjust Skew Options for Polar Grid
When creating a polar grid in Adobe Illustrator, adjusting the skew options can greatly influence the design’s overall appearance. The skew options allow you to manipulate the radial and concentric dividers, changing how they appear relative to the grid’s center.
To adjust the skew, you will see sliders for both concentric and radial dividers in the Polar Grid Options dialog box. Moving the skew slider for the concentric circles will stretch or compress the circles, creating a more elliptical look if skewed significantly. This can be useful for designs that require an organic or dynamic feel.
Similarly, adjusting the radial skew will change how the lines radiate from the center. By skewing these lines, you can create interesting perspectives or effects that draw the viewer’s eye toward the center. For instance, if you are designing a logo or a technical diagram, the skew adjustments can help emphasize certain elements by altering the grid’s structure.
Remember to experiment with these sliders to see how subtle changes can impact your overall design. Adjusting the skew options adds depth and character to your polar grids, allowing for more creative and personalized designs.
14. Compound Path and Fill Options for Polar Grid
When creating a polar grid in Adobe Illustrator, you have the option to create a compound path from the concentric circles. By checking the option labeled *Create Compound Path* From Ellipses, Illustrator will merge all the circles into a single path. This is particularly useful when you want to maintain a clean and organized structure within your design, as it allows for easier manipulation and editing of the entire grid as one unit.
Additionally, the *Fill Grid* option enables you to fill the entire grid with the active fill color. This can add visual interest and assist in quickly visualizing your design layout. For instance, if you are designing a logo or a circular infographic, filling the polar grid with a gradient or a solid color can help you see how your elements align within the structure.
Using both the compound path and fill options together can create a cohesive and visually appealing grid that enhances your design while providing a strong foundation for further development.
15. Create the Polar Grid
 Credits: m.youtube.com
Credits: m.youtube.com
To create a polar grid in Adobe Illustrator, first select the Polar Grid Tool from the dropdown menu of the Line Segment Tool. Once selected, double-click the Polar Grid Tool icon or click on the artboard to open the Polar Grid Tool Options dialog box. Here, you can set the grid dimensions by specifying the Width and Height, and choosing a reference point for placement.
Next, define how many concentric circles you want by entering a number in the Concentric Dividers section. For radial lines that radiate from the center, specify the number you desire in the Radial Dividers section. You can also adjust the skew options with sliders to create a more dynamic look to your grid.
If you want the concentric circles to be combined into a single path, check the option to Create Compound Path From Ellipses. You can fill the grid with your chosen color by checking the Fill Grid option.
Finally, click and drag on the artboard to create your polar grid. As you drag, you can use the arrow keys to adjust the number of concentric circles and radial lines. This method is particularly useful for designs that require circular alignment or symmetrical patterns.
16. Final Thoughts on Using Grids
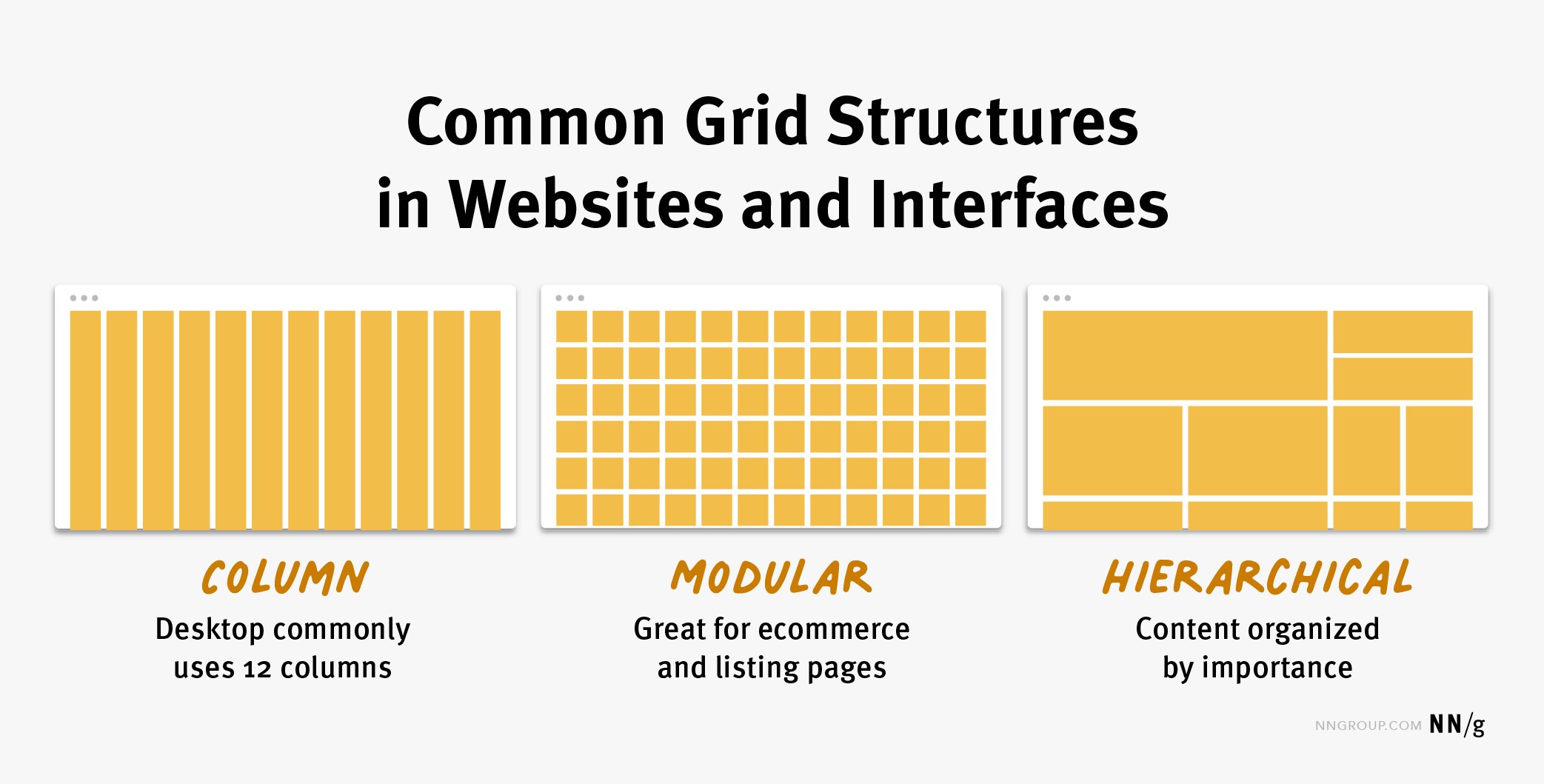
 Credits: nngroup.com
Credits: nngroup.com
Using grids in Adobe Illustrator can greatly enhance the precision and organization of your designs. They serve as a guide, helping you to align elements and achieve balance in your layouts. For instance, when designing a poster, a grid can assist in placing text and images in a visually appealing manner, ensuring that everything is spaced evenly. Moreover, grids can be customized to fit different design needs, whether you are working on a website layout or creating intricate illustrations. Embracing the grid tools not only streamlines your workflow but also elevates the overall quality of your work. Experimenting with various grid settings can lead to innovative design solutions, so don’t hesitate to explore their potential.
Frequently Asked Questions
1. What is the purpose of creating a grid in Adobe Illustrator?
A grid helps you align your designs accurately, making it easier to keep everything organized and balanced.
2. How can I enable the grid feature in Adobe Illustrator?
You can turn on the grid by going to the ‘View’ menu and selecting ‘Show Grid.’ You might also want to check ‘Snap to Grid’ for better alignment.
3. Can I customize the grid size in Adobe Illustrator?
Yes, you can change the grid size by going to ‘Preferences,’ then ‘Guides & Grid,’ where you can set your preferred grid spacing.
4. Is there a way to hide the grid once I’ve created it?
Absolutely! You can hide the grid by going back to the ‘View’ menu and clicking ‘Hide Grid.’ You can show it again at any time.
5. What should I do if the grid lines are too distracting while I’m working?
You can adjust the visibility of the grid lines by changing their color in the ‘Preferences’ menu under ‘Guides & Grid’ or temporarily hide them using ‘Hide Grid’ in the ‘View’ menu.
TL;DR This blog post provides step-by-step instructions for creating grids in Adobe Illustrator using the Rectangular Grid Tool and Polar Grid Tool. It covers selecting the tools, setting dimensions, defining dividers, adjusting skew options, and fill options. The guide also includes tips for creating and removing both grid types, emphasizing their importance for structuring designs and ensuring precision.





