Designing a website on your own might feel overwhelming, especially if you’re new to it. But with some clear steps, you can create a stunning and professional site. First, think about what your website’s purpose is – do you want to sell products or maybe share information? Next, build your brand identity by deciding on the tone of voice and choosing colors that reflect who you are. After picking an appropriate template from platforms like Wix or Squarespace, customize essential pages such as the homepage and contact page. Don’t forget to optimize your content for better user experience and search engines. Finally, launch your site after thorough testing and seek feedback for future improvements!
1. Set Your Website Goals
 Credits: blog.powr.io
Credits: blog.powr.io
The first step in designing a website is to define what you want to achieve. Consider the following questions: What is your site’s purpose? Is it to showcase products, share information, or build a community? Who is your target audience? Understanding who will visit your site helps tailor your design and content to their needs. What actions do you want visitors to take? This could be making a purchase, signing up for a newsletter, or contacting you for more information. For example, if you’re creating an online store, your goal might be to drive sales, while a blog might aim to increase readership and engagement. By clearly defining your goals, you can create a focused and effective website.
2. Build Your Brand Identity
Building your brand identity is crucial for making a lasting impression on your visitors. Start by determining your tone of voice. For instance, if you’re creating a website for a children’s toy store, a fun and playful tone might be appropriate. On the other hand, a financial consulting site would benefit from a more professional and authoritative tone.
Next, think about your color scheme. Colors evoke emotions and can influence how people perceive your brand. A fitness website might use vibrant colors like orange and green to convey energy and health, while a luxury brand might opt for black and gold to signal sophistication and exclusivity.
Choosing the right font type is also important. A tech startup might lean toward modern, sans-serif fonts for a clean look, while a vintage shop might choose serif fonts to evoke nostalgia. Ensure that your font choices are legible and align with your brand’s personality.
Consistency across all these elements is key. Use the same color palette, fonts, and tone throughout your website to create a cohesive look that strengthens brand recognition. This makes your site feel professional and helps visitors remember who you are.
3. Select a Template
Selecting a template is a crucial step in designing your website, especially if you’re new to web design. A template provides a pre-designed layout that you can customize, saving you both time and effort. Begin by choosing a website builder that suits your needs. Popular options like Wix, Squarespace, and WordPress offer a range of templates tailored for different types of websites, whether it’s a blog, a portfolio, or an online store.
When picking a template, consider how well it aligns with your brand and goals. For instance, if you’re creating an eCommerce site, look for templates that feature product galleries and shopping cart functionalities. If your focus is on showcasing creative work, opt for templates that highlight images and videos prominently.
Additionally, ensure that the template you choose is mobile-responsive. With a significant portion of users accessing websites via mobile devices, a responsive design adjusts seamlessly to different screen sizes, providing a better user experience.
Customizing your selected template is the next step. Adjust colors, fonts, and layouts to match your brand identity and communicate your message effectively. Remember, the right template not only makes your site look professional but also enhances usability, encouraging visitors to stay longer and engage with your content.
4. Customize Essential Pages
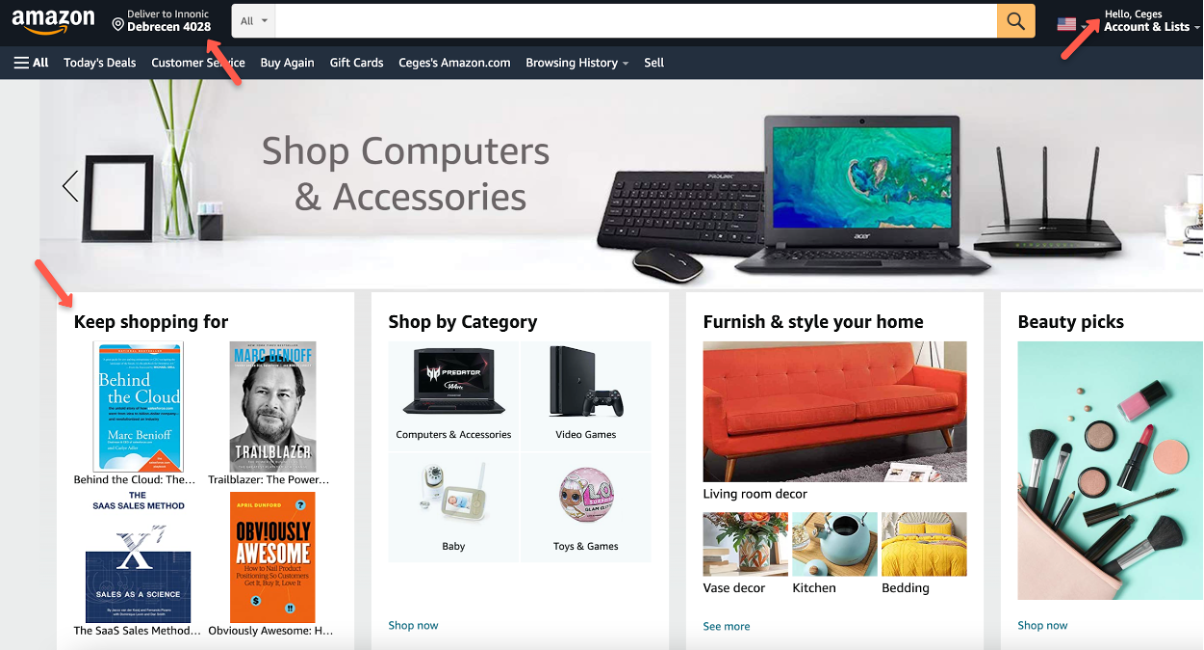
 Credits: optimonk.com
Credits: optimonk.com
Once you’ve selected a template, customizing the essential pages of your website is crucial to making it your own. Start with the Homepage; this is your first impression, so it should clearly communicate your brand and what you offer. Include a catchy headline, engaging visuals, and a brief overview of your services or products. For example, an eCommerce site might showcase featured products or current promotions.
Next, create an About Page to share your story, mission, and what sets you apart from competitors. This helps build trust with your visitors. You can include a photo of yourself or your team to add a personal touch.
Don’t forget the Contact Page. This page should provide clear ways for visitors to reach you, whether through a contact form, email address, or social media links. Make sure this information is easy to find, as it encourages visitor engagement.
Depending on your website’s goals, consider adding Additional Pages such as product pages, a blog, or testimonials. For instance, if you run a service-based business, a testimonials page can help showcase satisfied customers, boosting your credibility. Ensure that all information is organized logically and visually appealing, as a well-structured site keeps visitors engaged.
5. Optimize Your Content
With your pages set up, focus on optimizing your content to ensure it meets the needs of both users and search engines. Start by enhancing the user experience (UX). Make sure your website has a clear structure and intuitive navigation, allowing visitors to find what they need without frustration. For instance, use descriptive menu labels and organize content logically, so users can easily explore your site.
Next, implement SEO best practices. Research relevant keywords that your target audience might use to find your website, and incorporate these keywords naturally throughout your content. This includes placing them in headings, subheadings, and within the text itself. For example, if you run a bakery, terms like “fresh bread” or “artisan cakes” should appear in your content to improve your search engine visibility.
Don’t forget mobile optimization. With more people browsing on smartphones and tablets, it’s crucial that your site is responsive and looks great on all devices. Check how your website displays on different screen sizes and ensure that buttons and links are easily clickable on smaller screens. Regularly testing your site on mobile can help catch any issues that may arise.
By optimizing content for usability and search engines, you enhance the overall experience for your visitors, which can lead to higher engagement and conversion rates.
- Use keywords strategically throughout your content
- Implement headings and subheadings for better readability
- Include images and videos to enhance engagement
- Ensure content is original and provides value
- Utilize internal and external links to improve SEO
- Regularly update content to keep it fresh and relevant
- Optimize meta titles and descriptions for search engines
6. Launch Your Website
Once everything is in place, it’s time to launch your site. Start with thorough testing: check for broken links, spelling errors, and ensure that all functionalities work as intended. This is crucial because small mistakes can deter visitors from using your site. For instance, if a user clicks on a link to learn more about your services and it doesn’t work, they may leave frustrated.
Next, seek feedback from friends or colleagues. Ask them to navigate your site and provide insights on usability and design. Their fresh perspective can highlight areas that might need improvement or adjustments you hadn’t considered.
Once you feel confident that everything is functioning properly, publish your site. Share it with your network through social media, emails, or word of mouth to attract initial visitors. Consider creating a launch announcement to generate excitement. This could include a special offer or a giveaway to encourage people to visit your site. Launching is an exciting milestone, but remember, it’s just the beginning of your website journey.
7. Gather Feedback & Evolve
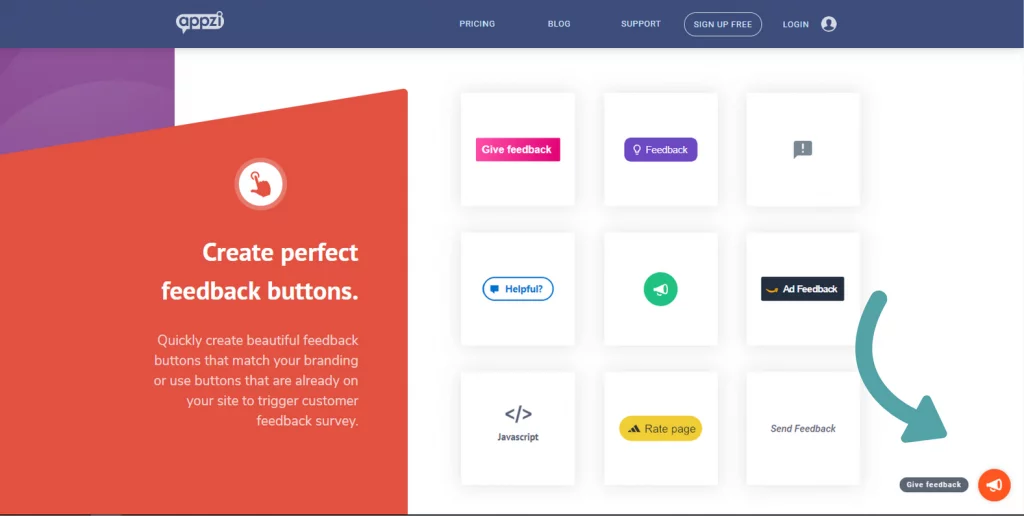
 Credits: appzi.com
Credits: appzi.com
The launch of your website is just the beginning. Continuously gather feedback from visitors and monitor your site’s performance. Use analytics tools like Google Analytics to track visitor behavior and engagement metrics. For example, you can see which pages are most popular and where visitors drop off. This data helps you understand what works and what doesn’t.
Encourage visitors to provide feedback through surveys or comment sections. Their insights can highlight areas for improvement that you might not have noticed. Regularly updating your content keeps it fresh and relevant, whether it’s new blog posts, updated product information, or testimonials.
Be open to making changes based on feedback and evolving trends. For instance, if visitors suggest a clearer navigation menu, consider redesigning it for better usability. This iterative process ensures your website remains effective and engaging.
Frequently Asked Questions
1. What are the first steps to start designing my own website?
Begin by deciding the purpose of your website. Think about what you want to achieve, whether it’s sharing information, selling products, or showcasing your portfolio.
2. Do I need to know how to code to design a website?
Not necessarily! There are many website builders that offer drag-and-drop features, making it easy for anyone to create a website without coding knowledge.
3. How can I choose the right design template for my website?
Look for templates that match your website’s purpose and style. Also, ensure it’s user-friendly and works well on both computers and mobile devices.
4. What important elements should I include on my website?
Make sure to include a clear homepage, an about page, contact information, and any relevant services or products you offer.
5. How do I make sure my website is easy to find on search engines?
Use simple and relevant keywords in your content, optimize images, and ensure your website loads quickly. This will help improve your search engine visibility.
TL;DR Learn to design a professional-looking website in seven easy steps: 1) Set clear goals for your site, 2) Build a consistent brand identity with tone, colors, and fonts, 3) Choose a suitable template using website builders, 4) Customize essential pages like the homepage and contact page, 5) Optimize content for user experience and SEO, 6) Launch your website after thorough testing, and 7) Gather feedback to regularly evolve and improve your site.

