In today’s fast-paced digital world, QR codes serve as an essential link between offline and online realms. To create a QR code that’s not only effective but visually appealing, start by defining its purpose—what action should users take after scanning? Enhance usability with clear contextual information and ensure that the linked content is mobile-friendly for optimal user experience. When designing, opt for high-contrast colors for readability, keep patterns simple to aid scanning, and remember size matters—aim for a minimum of 2 cm x 2 cm. Additionally, consider strategic placement in clutter-free areas to boost visibility, and always test your design to ensure functionality across various devices before mass printing. Regularly monitor performance to keep the content relevant too!
1. Understand the Purpose of Your QR Code
 Credits: thesecurepass.com
Credits: thesecurepass.com
Before you start designing your QR code, it’s crucial to pinpoint its purpose. Think about what specific action you want users to take upon scanning it. For instance, if your goal is to direct customers to a promotional webpage, ensure the QR code leads directly to that page rather than a generic homepage. If your QR code is intended for an event, consider linking to an RSVP form or ticket purchase page. Understanding the purpose will help you decide on the design elements, such as the accompanying text or call to action. For example, a QR code that links to a restaurant menu might benefit from a simple caption like “Scan to view our menu” to guide users on what to expect.
2. Focus on Usability
 Credits: nngroup.com
Credits: nngroup.com
To create a user-friendly QR code, start by providing contextual information. Users should know what they can expect after scanning the code. For instance, include a brief call to action like “Scan to get a discount” or “Scan to view the menu.” This sets clear expectations and increases the likelihood of scanning.
Next, ensure the destination is mobile-compatible. Since most scans occur on smartphones, a website that is not optimized for mobile can frustrate users and lead them to abandon the experience. Test the destination to confirm it loads quickly and is easy to navigate on a mobile device.
Using deep links is another effective strategy. Instead of directing users to a homepage, link them to specific content that relates to the QR code. For example, a code on a restaurant menu might link directly to a special dish’s page, providing a seamless experience.
Lastly, always remember that usability is about making the scanning process as smooth as possible. Test the QR code in various real-world scenarios to ensure it works well, regardless of lighting or device type. This attention to usability can significantly enhance the effectiveness of your QR code.
- Ensure the QR code is scannable from a distance.
- Choose sizes that allow easy scanning without distortion.
- Use colors that contrast well for better visibility.
- Avoid overly complex designs that might interfere with scanning.
- Consider user environment and lighting conditions.
- Test on multiple devices to ensure compatibility.
- Provide clear instructions alongside the QR code for best practices.
3. Design Considerations
 Credits: bitly.com
Credits: bitly.com
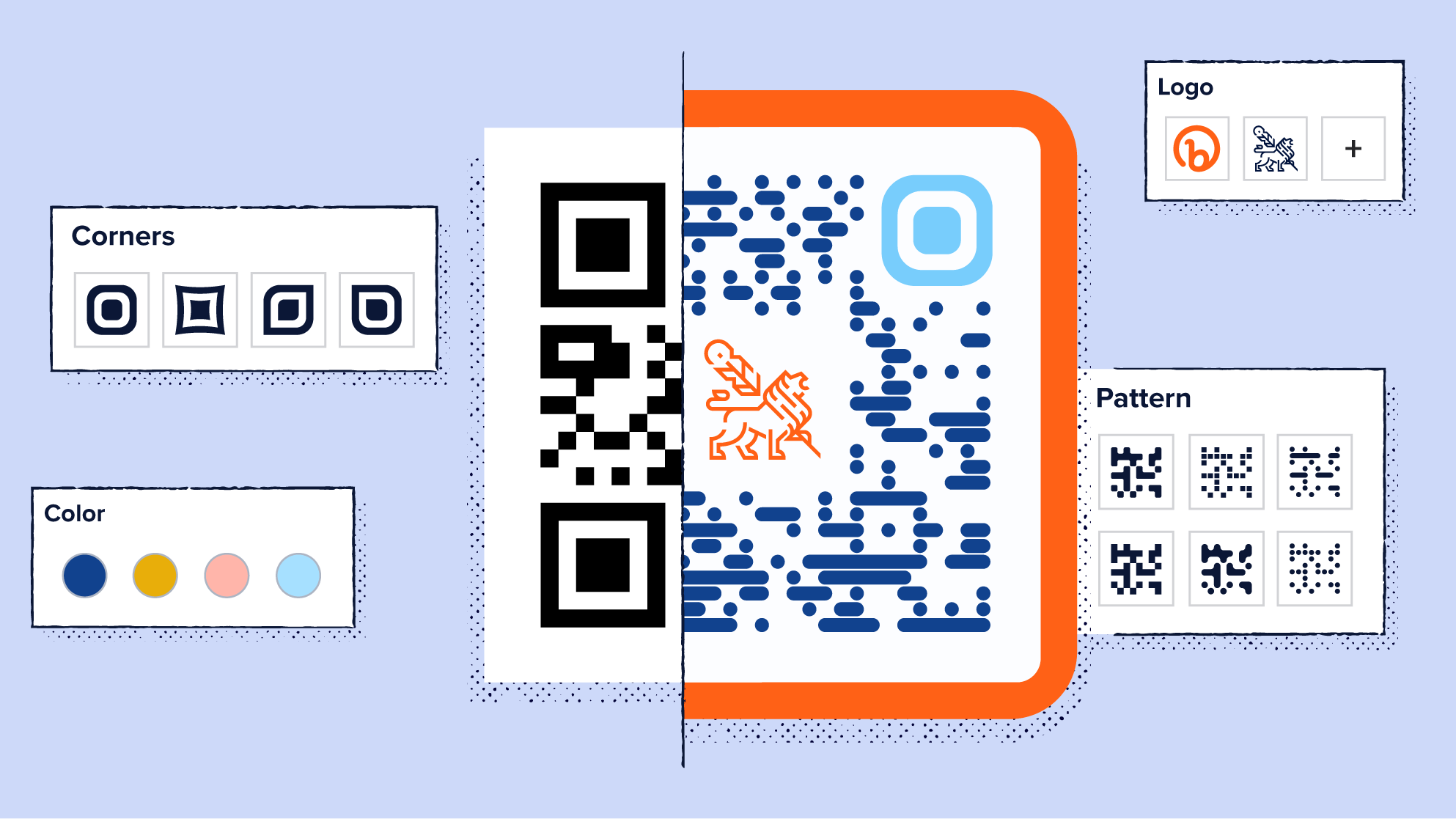
Use high-contrast colors to ensure readability. A dark QR code on a light background is a classic choice. Avoid colors that blend into each other, which can make scanning difficult. Keep the design simple; while customization can help with branding, overly intricate designs may confuse scanners. The size of the QR code is crucial; it should be at least 2 cm x 2 cm for optimal scanning from a reasonable distance. Including your logo can boost brand recognition, but make sure it doesn’t interfere with the code’s scannability. Maintain negative space around the QR code to prevent clutter and ensure easy scanning. Test the QR code in different lighting conditions and on various devices to confirm accessibility before finalizing your design.
| Design Element | Description | Best Practices |
|---|---|---|
| High-Contrast Colors | Ensures maximum readability | Use a dark foreground on a light background. |
| Keep it Simple | Prevents scanning issues | Stick to a simple pattern. |
| Size Matters | Affects scanning from a distance | Aim for at least 2 cm x 2 cm. |
| Include a Logo | Enhances brand recognition | Keep it small to avoid obstruction. |
| Maintain Negative Space | Facilitates easier scanning | Leave sufficient room around the QR code. |
4. Placement and Visibility
Strategic placement is crucial for the effectiveness of your QR code. Position it where users are likely to look, such as at eye level on menus, posters, or product packaging. Avoid placing QR codes too low or too high, as this can make scanning inconvenient. Additionally, minimizing visual clutter around the QR code is important; ensure that the area is free from distractions that might divert attention away from it. Testing the scanning accessibility is also essential. Try scanning the QR code in different lighting conditions and with various devices to ensure it works well in real-world scenarios. For example, if it’s placed outdoors, consider how sunlight might affect visibility. By ensuring that your QR code is easy to find and scan, you increase the likelihood of user engagement.
5. Print Quality Matters
Choosing the right printing method is crucial for ensuring your QR code is clear and easy to scan. High-quality printing techniques, like digital or offset printing, produce sharper images, which help avoid blurriness or pixelation. For instance, if you print a QR code on a flyer using a low-resolution printer, the code might not scan correctly, leading to frustrated users.
Additionally, using durable materials is important, especially if the QR code will be displayed outdoors or in busy locations. Materials like weather-resistant vinyl or thick cardstock can withstand wear and tear while maintaining their print quality. For example, a QR code on a poster in a shopping mall should be printed on durable paper to avoid fading or damage.
Before going for a mass print, always conduct a test run. Print a few copies and check if the QR code scans properly from different angles and distances. This step ensures that you don’t end up with a batch of unusable codes, saving time and resources in the long run.
6. Monitor and Update
Once your QR code is in circulation, it’s crucial to keep an eye on its performance. Regularly check how many times it has been scanned and gather data on user engagement. This information can help you understand if your QR code is achieving its intended purpose. If you notice a drop in scan rates, consider updating the linked content to keep it fresh and relevant. For instance, if your QR code directs users to a promotional page, make sure the offer is timely.
If you are using dynamic QR codes, you have the flexibility to change the link without needing to reprint the code. This can be particularly useful for ongoing campaigns or seasonal promotions. For example, you might direct users to a different landing page based on the time of year or a new product launch. This adaptability can significantly enhance user experience and maintain interest over time.
7. Test Your QR Code Design
Testing your QR code design is crucial to ensure functionality and user engagement. Start by scanning the code with various devices, including different smartphones and tablets, to check compatibility. Make sure it redirects users to the intended link without any errors. Also, test under various lighting conditions; QR codes can sometimes be difficult to scan in bright sunlight or low light.
Additionally, consider the distance from which users will typically scan the code. For example, if it’s on a poster, ensure it’s scannable from a few feet away. You might also want to gather feedback from real users to identify any scanning issues they encounter. This way, you can refine the design based on actual user experiences, ensuring a smooth interaction when they engage with your QR code.
Frequently Asked Questions
1. What makes a QR code design effective?
An effective QR code design is visually appealing, easy to scan, and incorporates brand elements without losing scannability.
2. How should I choose colors for my QR code?
Choose colors that match your brand but ensure there’s enough contrast between the code and the background to make it easily scannable.
3. Can I add a logo to my QR code design?
Yes, you can add a logo to your QR code, but it should not cover too much of the code to ensure it remains scannable.
4. What size should my QR code be for optimal scanning?
Your QR code should be at least 2×2 inches for print materials, and larger sizes are better for digital displays to ensure easy scanning.
5. How can I test my QR code before using it?
You can test your QR code by scanning it with a QR code scanner on your smartphone to ensure it directs to the correct link or content.
TL;DR To create a perfect QR code design, first understand its purpose and provide contextual information for users. Focus on usability by ensuring mobile compatibility and using deep links. Design with high-contrast colors, simplicity, and appropriate size while including your logo. Strategically place the QR code for visibility and minimize distractions. Print with high quality and test before mass production. Monitor scan performance and update content as needed. A well-crafted QR code enhances user engagement and drives action.

