Adobe Illustrator, a top choice among graphic designers for vector graphics, supports a variety of file types crucial for effective artwork management. This guide dives deep into the different formats you can use in 2024. Starting with AI files, they’re perfect for ongoing projects since they allow edits without quality loss. PDF is great for sharing artwork with clients due to its layout-preserving nature. EPS suits professional printing needs while SVG excels in web design, ensuring images scale infinitely. By picking the right file format—like PNG or JPEG for web and EPS or PDF for print—you can enhance your workflow significantly and achieve better results.
1. AI (Adobe Illustrator Artwork)
 Credits: smashingmagazine.com
Credits: smashingmagazine.com
AI files are the core format used in Adobe Illustrator, serving as the native file type for all projects created within the application. These files are vector-based, which means they are made up of paths defined by mathematical equations, allowing for scalability without loss of quality. This makes AI files perfect for ongoing projects that designers need to edit later. For instance, if you’re working on a logo design, saving it in AI format ensures that you can resize it for various applications—like business cards or billboards—without any degradation in quality. Additionally, AI files support layers, which helps in organizing complex designs and makes it easier to manage different elements of your artwork. Transparency is another key feature, allowing for creative freedom when layering designs. Overall, the AI format is essential for any designer who frequently works in Adobe Illustrator, ensuring high-quality outputs that can be easily modified.
2. PDF (Portable Document Format)
PDFs, or Portable Document Format files, are one of the most versatile file types available in Adobe Illustrator. They are designed to preserve the layout of documents, making them an excellent choice for sharing designs with clients and collaborators. PDFs can contain both vector and raster images, allowing designers to include high-quality graphics and text together.
One of the biggest advantages of using PDF files is their ability to maintain quality across different devices and platforms. This means that when you send a PDF to a client, they can view it on their computer or mobile device without needing Adobe Illustrator installed. This accessibility makes PDFs a popular choice for presenting final designs or proofs.
When saving a file as a PDF in Illustrator, you can choose various settings that control how the document will be viewed and printed. For example, you can embed fonts, ensure color accuracy, and select options for compression. These settings help ensure that your artwork looks exactly as intended in both digital and print formats.
Additionally, PDFs support interactive features, such as hyperlinks and buttons, which can be useful for presentations or digital portfolios. Designers often use PDFs to create comprehensive portfolios that showcase their work while retaining the ability to include clickable links and navigation.
In summary, PDFs are an essential file type in Adobe Illustrator, widely used for their versatility, quality preservation, and ease of sharing.
3. EPS (Encapsulated PostScript)
EPS is a vector file format commonly used for professional printing. It can include both vector graphics and bitmap images, making it versatile for various design needs. One of the key advantages of EPS files is their ability to maintain high-quality graphics, which is crucial for print projects where detail is important. EPS files are also universally compatible, meaning they can be opened and edited in many different design software applications, not just Adobe Illustrator. This makes them a preferred choice for sharing artwork with printers or collaborators who may not use Illustrator.
For example, if you’re preparing a logo for a client, saving it as an EPS file ensures that they can use it across multiple platforms without losing quality. Additionally, when working with complex illustrations, EPS can handle large amounts of data effectively, ensuring that all elements are displayed correctly during the printing process.
4. SVG (Scalable Vector Graphics)
SVG is an XML-based vector image format that shines in web design. It is particularly popular for logos, icons, and simple graphics that need to scale seamlessly across different screen sizes without losing quality. Because SVG files are composed of paths and shapes rather than pixels, they can be resized infinitely. This feature makes them ideal for responsive web designs, where graphics need to look sharp on both small mobile screens and large desktop displays.
Another advantage of SVG is its small file size compared to raster formats, which helps in faster loading times for websites. Additionally, SVGs can be manipulated with CSS and JavaScript, allowing for interactive designs and animations directly in the browser. For example, you can change colors or shapes dynamically based on user interactions, adding a layer of engagement to your web projects.
Overall, SVG files are a go-to choice for web designers looking to create crisp, scalable graphics that enhance user experience.
5. PSD (Photoshop Document)
PSD files, or Photoshop Documents, are primarily used for raster graphics and are native to Adobe Photoshop. They support multiple layers, allowing designers to edit individual elements without affecting the whole image. This makes PSDs especially useful when you need to make changes to complex images. For instance, if you create a design in Illustrator but want to add detailed textures or effects in Photoshop, saving your work as a PSD ensures that all the layers and adjustments remain intact. It’s important to note that while Illustrator can open and edit PSD files, some features unique to Photoshop, like certain layer styles and effects, may not translate perfectly. Therefore, when working on projects that require both programs, saving in PSD format is a practical choice for flexibility and ease of editing.
6. TIFF (Tagged Image File Format)
TIFF, or Tagged Image File Format, is a high-quality raster image format that is widely used in the graphic design and printing industries. One of its key features is the support for lossless compression, which means that images can be saved without losing any data or quality. This makes TIFF ideal for high-quality printing and scanning tasks, where detail and color accuracy are paramount. For example, photographers often use TIFF files to store images that require extensive editing, as they maintain all the original image data. Additionally, TIFF supports a high color depth, which allows for a richer range of colors in the images. This format is particularly advantageous when working with images that will undergo multiple stages of editing, as it ensures that the quality remains intact throughout the process.
7. JPG/JPEG (Joint Photographic Experts Group)
JPG, or JPEG, is a widely used raster image format that employs lossy compression to reduce file size significantly. This makes it a go-to option for photographs and images where a smaller file size is crucial, such as when uploading to websites or sharing via email. The format is particularly favored for its ability to maintain a decent level of quality while achieving much smaller file sizes compared to other formats like TIFF or PNG.
One of the main characteristics of JPG files is that they can compress images to a size that is manageable without taking up too much space, which is beneficial for online use. However, this compression can lead to a loss of detail, especially if the file is saved multiple times. For example, a digital photograph saved as a JPG might lose some sharpness or color accuracy due to this compression.
Despite this drawback, JPG files are incredibly versatile and compatible with almost all software and devices, making them ideal for sharing and viewing. In practice, you might use a JPG for website images, social media posts, or even printing photos in a smaller format, where the loss of some detail is acceptable.
8. PNG (Portable Network Graphics)
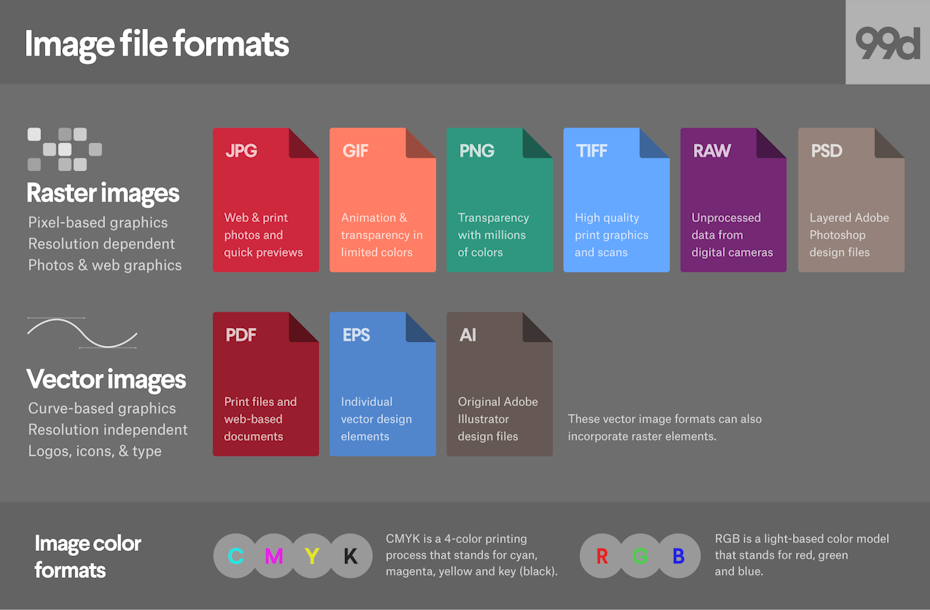
 Credits: 99designs.com
Credits: 99designs.com
PNG, or Portable Network Graphics, is a popular raster file format widely used in digital design. It supports lossless compression, which means that images maintain their quality even after being saved multiple times. One of the standout features of PNG is its ability to handle transparency, making it ideal for graphics that need to blend seamlessly with different backgrounds. For instance, if you’re designing a logo that should overlay on various surfaces, saving it as a PNG allows for a transparent background, enhancing versatility across different media.
Another advantage of PNG files is their support for a wide range of colors, which can produce detailed and vibrant images. This makes them suitable for web images, such as icons or illustrations, where clarity and quality are essential. However, it’s important to note that while PNG files are excellent for quality and transparency, they can be larger in size compared to other formats like JPG, especially for highly detailed images.
In summary, PNG is an excellent choice for designers focused on high-quality web graphics that require transparency and detail.
9. BMP (Bitmap Image)
BMP, or Bitmap Image, is a straightforward raster image format that stores pixel data without compression. This results in high-quality images, but the trade-off is larger file sizes, which can be cumbersome for web use. BMP files are generally best for print projects where quality is paramount and file size is less of a concern. For example, if you are creating a detailed brochure or a poster, using BMP can ensure that every detail is preserved. However, because BMP files do not support transparency, using them for graphics that require transparent backgrounds is not advisable. Overall, while BMP may not be the most efficient format for digital use, it remains a solid choice for high-quality print applications.
10. GIF (Graphics Interchange Format)
GIF is a raster file format that is widely used for its ability to support simple animations and a limited color palette of up to 256 colors. This makes it ideal for graphics that require movement, such as banners or buttons on websites. One of the key features of GIFs is their lossless compression, which allows for small file sizes while maintaining image quality, making them perfect for quick loading on web pages.
GIFs are often utilized in social media, email campaigns, and online advertisements to grab attention with their animated effects. For instance, a GIF might display a short loop of a product in use or showcase a fun animated logo. Their compatibility with all web browsers ensures that they can be viewed without any special plugins, enhancing their usability across various platforms.
However, the limited color palette means that GIFs are not the best choice for high-quality images or detailed graphics. For those instances, other formats such as PNG or JPG may be more suitable. Overall, GIFs remain a popular choice for eye-catching web content and simple animations.
11. RAW
RAW files are a format used by digital cameras to store unprocessed image data. Unlike JPEG or PNG files, which are processed and compressed, RAW files retain all the information captured by the camera sensor. This makes them ideal for photographers who require high-quality images for editing. When you shoot in RAW, you have greater flexibility in adjusting exposure, color balance, and other settings during post-processing without degrading the image quality. For example, a photographer might choose to save images in RAW format when shooting landscapes to ensure they can recover details in both shadows and highlights in editing software. However, RAW files are larger in size and may not be compatible with all software, making them less suitable for everyday use or sharing.
12. WebP
WebP is a modern image format developed by Google that provides excellent compression for web images. It allows for both lossy and lossless compression, making it a versatile choice for web designers. The primary use of WebP is to optimize images for websites, allowing them to load faster without compromising visual quality. For example, a WebP image can be significantly smaller than a JPEG or PNG, which is beneficial for improving website performance and user experience. Additionally, WebP supports transparency, similar to PNG, making it suitable for images that require a clear background. Overall, WebP is an effective option for web graphics, especially when balancing image quality with loading speed.
13. Choosing the Right File Format
Selecting the right file format can greatly influence the effectiveness of your designs. For web use, consider formats like SVG, PNG, or WebP for their excellent scalability and quality. SVG is particularly useful for logos, as it maintains clarity at any size. PNG is great for images requiring transparency, like overlays or icons, while WebP offers superior compression, making it ideal for fast-loading websites.
For print designs, EPS and PDF are preferred due to their high quality and compatibility with printers. EPS files are often used for logos and illustrations, ensuring they print crisply, while PDFs can encapsulate entire layouts, maintaining the design’s integrity across different devices.
For projects requiring future edits, stick with AI or PSD formats to retain layers and effects. AI files allow you to revisit your work without loss of data, making them perfect for ongoing projects. PSD files are beneficial when you anticipate needing to adjust raster elements, as they keep all layers intact for easy modifications.
- Consider the purpose of your design project
- Assess the need for scalability or resolution
- Think about compatibility with other software
- Evaluate file size and loading times
- Check for color accuracy and details preservation
- Determine if the file format supports transparency
- Keep in mind whether the file will be printed or used digitally
Frequently Asked Questions
1. What are the different file types I can save in Adobe Illustrator?
In Adobe Illustrator, you can save files in various formats, such as AI, EPS, PDF, SVG, and PNG.
2. How do I choose the right file type for my project in Illustrator?
The right file type depends on your needs: use AI for editable files, PDF for sharing, SVG for web graphics, and PNG for images with transparency.
3. Can I export my Illustrator designs for use on the web?
Yes, you can export designs as PNG, JPEG, or SVG, which are all suitable formats for web use.
4. What is the difference between AI and EPS file formats?
AI files are Adobe’s native format, keeping all editing features, while EPS is a more universal format that can be opened in different programs but may not retain all Illustrator features.
5. Are there any limitations when saving in JPEG format?
Yes, JPEG files do not support transparency and may lose quality due to compression, making them less ideal for certain graphic designs.
TL;DR This guide outlines various file types supported by Adobe Illustrator in 2024, including AI (native format), PDF (for sharing and printing), EPS (professional prints), SVG (web graphics), and raster formats like PSD, TIFF, JPG, PNG, BMP, GIF, RAW, and WebP. It also provides tips for choosing the right format for different needs, such as web use and print designs.

