Adobe Illustrator stands out as a pivotal resource for graphic designers, particularly with its Optical Kerning feature, which offers advanced text manipulation. Kerning is fundamentally the adjustment of space between characters, essential for crafting appealing typography. This feature automatically adjusts spacing by analyzing the forms of adjacent letters rather than using preset tables like standard metrics kerning. It especially shines when mixing different fonts or sizes that might lack effective built-in kerning support. By selecting Optical Kerning in your projects, designers can create more visually engaging and readable text—both crucial aspects in logos and promotional materials that ultimately enhances the overall design aesthetics.
What is Optical Kerning?
 Credits: type-ed.com
Credits: type-ed.com
Optical Kerning in Adobe Illustrator is an automatic spacing adjustment method that considers the shapes of adjacent characters to optimize their spacing. Unlike “Metrics” kerning, which relies on predefined tables in the font’s design, Optical Kerning uses algorithms to determine spacing based on the visual characteristics of the characters involved. This feature is particularly useful when dealing with fonts that lack robust built-in kerning or when mixing different fonts and sizes. For example, when using a serif font alongside a sans-serif font, Optical Kerning can help maintain a balanced appearance by adjusting the space between varying character shapes. This ensures that the text looks cohesive and professional.
How Does Optical Kerning Work?
Optical Kerning in Adobe Illustrator analyzes the shapes and contours of adjacent characters to determine the optimal spacing between them. When you activate this feature, the software employs algorithms to assess how the letters interact visually. For instance, consider the combination of a rounded character like ‘O’ next to a sharp character like ‘V’. Optical Kerning intelligently adjusts the space between them to ensure they don’t appear too close or too far apart, promoting a more harmonious look.
This method is particularly advantageous when working with fonts that may not have extensive kerning pairs. For example, when you mix a decorative font with a sans-serif font, the default metrics may not provide adequate spacing adjustments. Optical Kerning steps in to fill this gap, allowing the text to maintain a balanced appearance.
Moreover, the effectiveness of Optical Kerning can depend on the size of the text. In larger sizes, adjustments might be more pronounced, while in smaller sizes, subtle changes can significantly impact readability. This adaptability makes Optical Kerning a valuable choice for various design contexts.
Types of Kerning in Illustrator
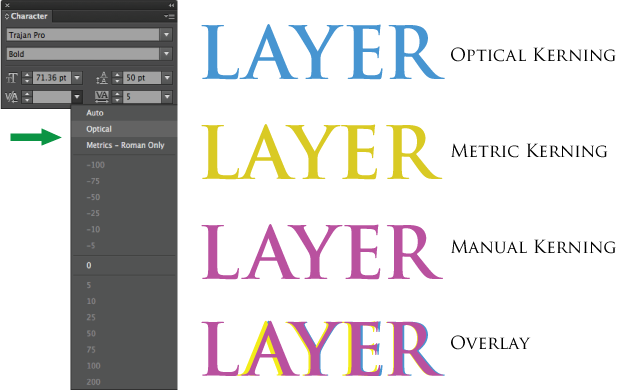
 Credits: 99designs.com
Credits: 99designs.com
In Adobe Illustrator, there are several types of kerning that designers can utilize to achieve the desired look for their typography. The first is Auto Kerning (Metrics), which leverages the font’s built-in kerning pairs. This is the default setting and works well for most standard text layouts, providing predefined adjustments for common letter combinations.
Another option is *Optical Kerning*, which adjusts spacing based on the shapes of adjacent characters. This method is particularly useful when combining different fonts or sizes, as it dynamically optimizes spacing to enhance visual appeal.
For specific typography needs, there’s Metrics-Roman Only, mainly used for Japanese typography but applicable to Latin characters as well. This setting offers a tailored approach for certain types of text.
Lastly, *Manual Kerning* allows designers to adjust spacing between letters individually. This method provides the most control and is beneficial for achieving precision in unique design scenarios. For example, when creating a logo, manually adjusting the kerning can help ensure that the text looks balanced and professional.
| Kerning Type | Description | Best Use Case |
|---|---|---|
| Auto Kerning (Metrics) | Uses predefined kerning pairs from the font’s design. | General text using standard fonts. |
| Optical Kerning | Dynamically adjusts spacing based on character shapes. | Mixing different fonts or sizes. |
| Metrics-Roman Only | Specific adjustment for Latin characters, primarily for Japanese typography. | Japanese typography and Latin context. |
| Manual Kerning | Allows designers to adjust spacing manually for precise control. | When exact spacing is critical. |
Benefits of Using Optical Kerning
.gif) Credits: geeksforgeeks.org
Credits: geeksforgeeks.org
Optical Kerning offers several advantages that can greatly enhance the quality of your typography. One of the primary benefits is improved visual flow. When characters are spaced correctly, the overall look of the text becomes more harmonious and appealing, which is particularly important for headlines and titles that need to grab attention.
Another significant benefit is versatility. Designers often face challenges when mixing different fonts or sizes, as standard kerning may not suffice. Optical Kerning dynamically adjusts spacing based on the shapes of adjacent characters, making it a valuable tool when using diverse typefaces.
Enhanced readability is another crucial advantage. In smaller text sizes, even slight differences in spacing can become noticeable. Optical Kerning helps to mitigate this issue by refining the space between characters, making the text easier to read.
Finally, using Optical Kerning can lead to increased efficiency. For designers who frequently switch between various fonts, this feature can save time by reducing the need for extensive manual adjustments. Instead of painstakingly tweaking each letter’s spacing, you can rely on Optical Kerning to provide a well-balanced outcome, allowing you to focus on other design aspects.
- Enhances readability in text
- Creates a more visually appealing design
- Improves the overall aesthetic of typography
- Saves time by automating adjustments
- Provides a smoother visual flow of text
- Reduces eye strain for the reader
- Helps in maintaining consistency in typography
Practical Applications
Optical Kerning finds its place in several key areas of design. When crafting logos, for instance, precise kerning is vital to project a professional image. By applying Optical Kerning, designers can enhance the typography within a logo, especially when mixing different typefaces. In advertising and marketing materials, where visual impact is paramount, Optical Kerning can create a polished and cohesive look that draws in viewers.
In both web and print design, effective kerning can significantly influence how text is perceived. Optical Kerning allows designers to make adjustments that improve text clarity and engagement, ensuring that the message is communicated effectively. For example, in a website header, well-kerned text can attract attention and encourage users to read further. Overall, Optical Kerning is an essential tool that enhances various design projects, making typography not just functional but also visually appealing.
User Experiences and Community Insights
User discussions highlight varied experiences with Optical Kerning. While many appreciate its ability to improve typographic aesthetics, some note that it may not be a universal solution. For instance, one designer noted the difference in kerning results based on font size, suggesting that Optical Kerning’s adjustments are size-specific. This can lead to discrepancies, especially in designs that require consistency across different sizes. Moreover, users have pointed out that while Optical Kerning can address numerous spacing issues, it might introduce new ones, particularly when it comes to large blocks of text. Therefore, it is often recommended to use Optical Kerning alongside manual adjustments to achieve optimal results.
Additional Tips for Effective Kerning
To make the most of Optical Kerning in Adobe Illustrator, consider these practical tips. First, always preview your text at different sizes to see how optical adjustments affect readability and aesthetics. For example, what looks good at a headline size may not work as well in body text. Second, don’t hesitate to combine Optical Kerning with manual adjustments. If certain letter pairs still feel off, manually tweaking the spacing can create a more cohesive look. Also, pay attention to the overall composition of your design; ensure that the text harmonizes with other elements. Lastly, remember to check your work on different devices and formats, as what appears perfect on-screen might differ in print or on mobile devices.
Frequently Asked Questions
1. What is optical kerning in Adobe Illustrator?
Optical kerning is a feature that automatically adjusts the spacing between letters based on their shapes to look more balanced.
2. How do I turn on optical kerning in Illustrator?
To enable optical kerning, select your text, go to the Character panel, and choose ‘Optical’ from the kerning options.
3. When should I use optical kerning instead of metric kerning?
Use optical kerning for unusual letter combinations or fonts where the default spacing seems off, as it provides a cleaner look.
4. Can I adjust optical kerning manually in Illustrator?
Yes, you can fine-tune the spacing between specific letters even when optical kerning is applied by using the kerning tool.
5. Does optical kerning affect the whole text or just selected letters?
Optical kerning will apply to the selected text only, allowing you to choose which parts of your design to adjust.
TL;DR Adobe Illustrator’s Optical Kerning feature automatically adjusts the spacing between characters based on their shapes, making it more effective for mixed fonts and sizes compared to traditional kerning methods. It enhances visual flow, improves readability, and streamlines the design process. Practical applications include logo design, marketing materials, and web design. While many users find it beneficial, it may require manual adjustments for optimal results, especially with larger text blocks.

